本文记录了如何使用谷歌的字体库!
谷歌字体库
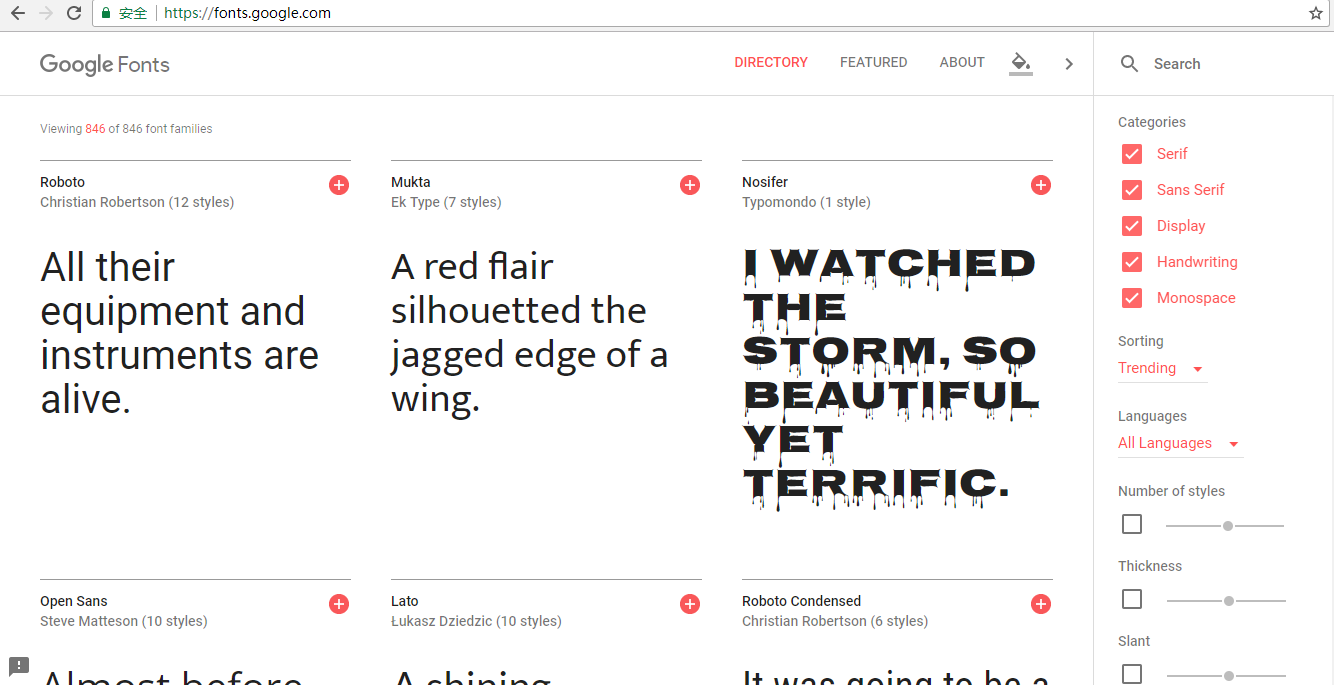
网站大概长这个样
 Google Fonts
Google Fonts
网址在这
在线使用
访问谷歌字体网站,选择想要使用的字体,随后页面下方会弹出一个悬浮页面,里面提供了使用该字体的方法。
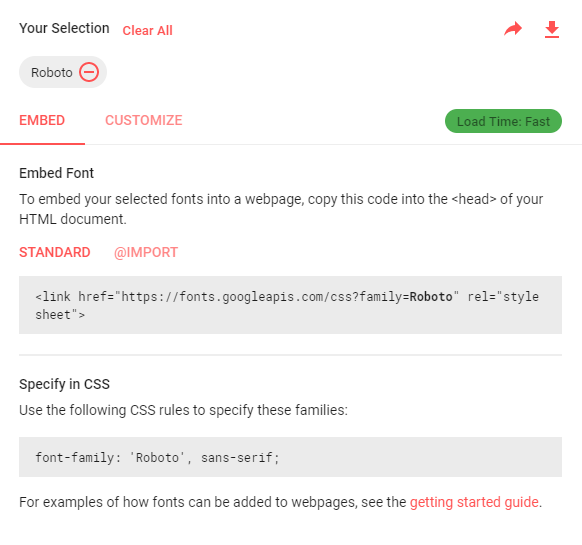
一种是HTML标签link引入,然后在css中使用font-family属性
<link href="https://fonts.googleapis.com/css?family=XXX" rel="stylesheet"> link
link
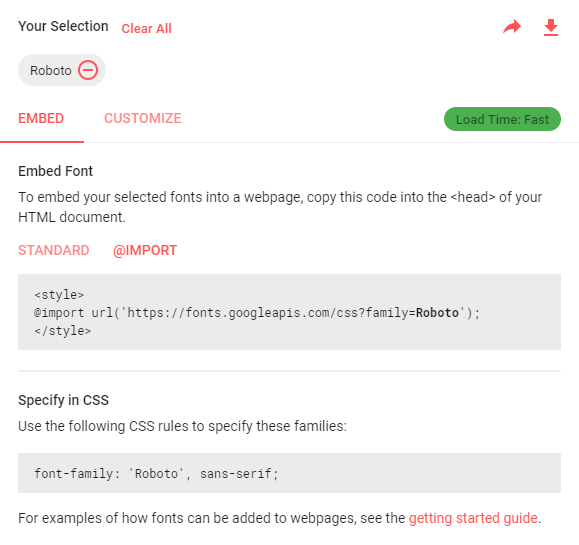
另一种是使用CSS的引入方式@import,然后同样是在css中使用font-family属性
@import url('https://fonts.googleapis.com/css?family=XXX'); @import
@import
离线使用
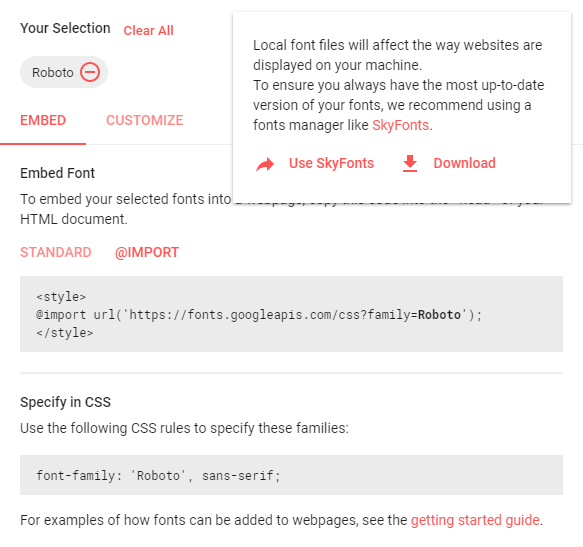
前面两种方式均是引入谷歌字体库的链接,我们也可以下载谷歌字体文件离线使用,谷歌字体提供了下载接口。
 下载字体
下载字体
下载之后用本地方式引入 css 中,即下面这种方式,其中xxx.eot/woff/ttf等即为下载的字体文件,根据下载的字体格式,选择性使用下面的代码。
@font-face {
font-family: 'xxx';
src: url('../fonts/xxx.eot');
src: url('../fonts/xxx.eot?#iefix') format('embedded-opentype'),
url('../fonts/xxx.woff') format('woff'),
url('../fonts/xxx.ttf') format('truetype'),
url('../fonts/xxx.svg#xxx') format('svg');
font-weight: normal;
font-style: normal;
}最后
本文只介绍怎么用,至于能不能用就要看众多老司机们了,虽然大流氓曾经做过谷歌字体的代理,不过现在已经正式停止服务了。

